この記事は約 6 分で読めます。
この記事では、WordPressにデフォルトで入っているプラグインで、本当に必要なものといらないものを紹介します。
こんなことを思ったことはありませんか?
ブログ始めたけど、このプラグインっているのかな?
プラグイン入れてサイトが重くなるの嫌だから不要なものは削除したいな
初めてブログを始めた人にとっては、どのプラグインが必要か不要かわからないですよね。間違って消してしまってバグが起こってしまうか不安な人もいるでしょう。
その悩みを解決するために、今回、いらないプラグインの一覧と削除することによって得られるメリットをまとめました。以下の項目に一つでも該当する人は、ぜひこの記事を読み進めてください!
忙しい人の為に、この記事のまとめを記載しておきますね。リンクをクリックすれば該当箇所に飛ぶことができるので、ぜひ活用してください!
- 不要なプラグインを削除することで「記事の表示スピードが速くなる」
- Windowsで記事の表示スピードを調査したいなら、「ctrl+shift+I」
- Macで記事の表示スピードを調査したいなら、「command+option+i」
いらないプラグイン一覧

では、早速ですが不要なプラグインの一覧とその理由をまとめたものを紹介します!

おそらく、ブログを立ち上げたときにデフォルトで入っているものもいくつかあると思います。これらの不要なプラグインは削除して問題ないです。これらを削除することで、記事の表示スピードが圧倒的に早くなります!
この記事の最後に、実際にどれくらい早くなるのか検証してるので気になる人は見てみてください!
いらないプラグインを削除するメリット

不要なプラグインを削除することでいろんなメリットがあります。意外と放置している人がいるので、手間ではありますが定期的に見直しをしましょう!まとめると、プラグインを削除することで得られるメリットは3つです!
やっぱり一番はサイトの表示速度が速くなることです。不要なプラグインを削除することでデーターベースが軽くなり、それに伴って表示速度も速くなります。
最近では、3秒以上表示に時間がかかるとユーザーの離脱率も高くなるとのデータもあるので、パフォーマンスの向上の為にもプラグインの定期的な見直しはしておきましょう。
プラグインは定期的にバージョンをアップデートする必要があります。アップデートができてないものは、セキュリティが弱くなりウイルスの感染リスクも高まります。不要なプラグインを削除することで、セキュリティが向上し感染リスクを抑えることにつながります。
せっかく培ってきたブログ運用も水の泡になってしまうので、定期的な見直しが欠かせません!
そして、プラグインを定期的に見直すことで、本当に必要なものと不要なものの見分けがつくので、管理も簡単にできるようになります。プラグインは便利ですが、インストールしたら終わりではなく定期的に見直しをしましょう。
いらないプラグインの削除方法

それでは、実際にプラグインの削除方法を紹介します!簡単なので見ながら実際に削除してみてください!
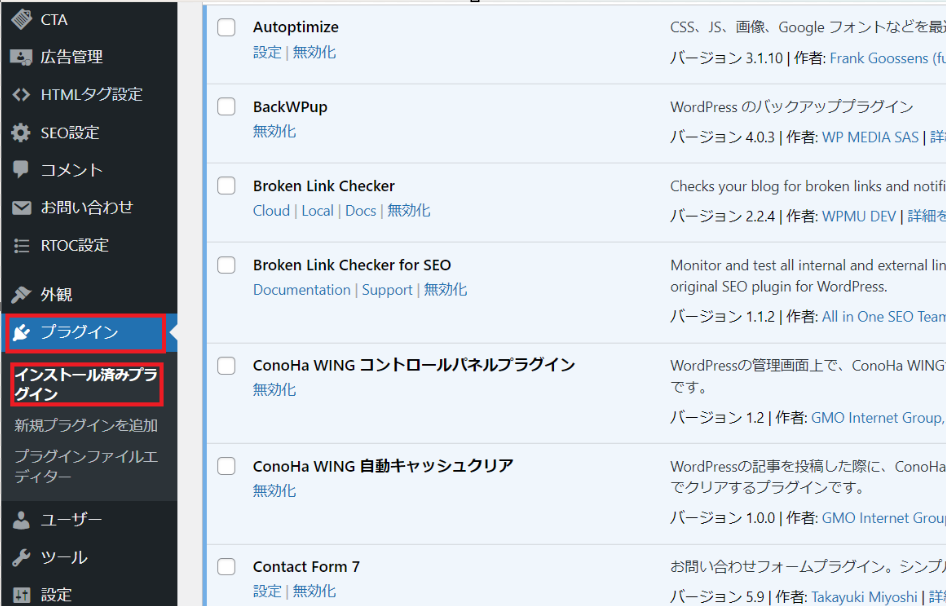
- STEP1プラグインから「インストール済みプラグイン」を選択。

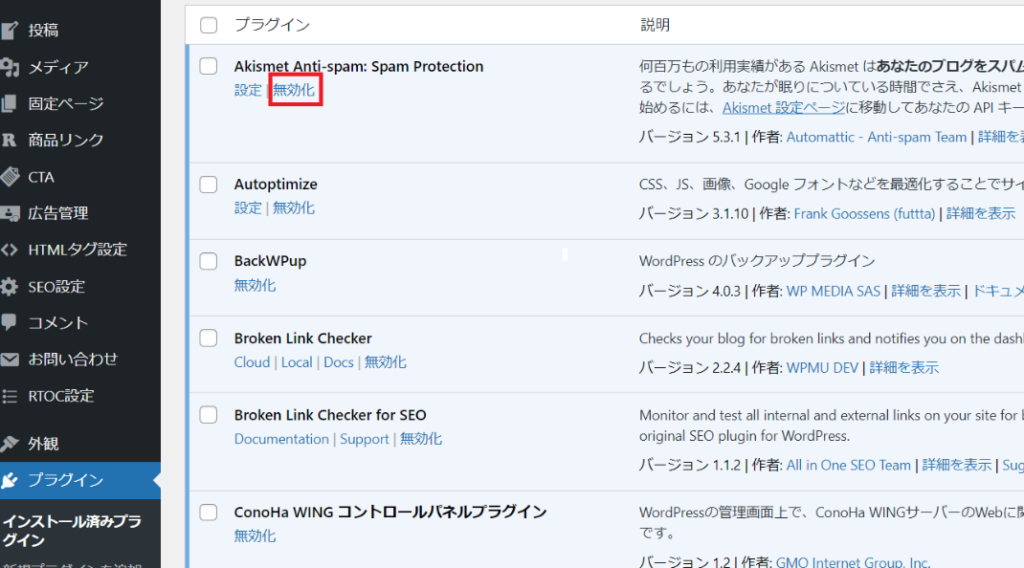
- STEP2削除したいプラグインの「無効化」を選択。

- STEP3「削除」を選択し完了。

見ていただければわかる通り、簡単3STEPで削除することができます!
間違って違うプラグインを削除してしまった方は、プラグインの入れ方をこちらの記事で紹介しているので参考にしてみてくださいね。

プラグイン削除前後の効果検証

プラグインを削除した前と後で記事の表示速度が変化したのか気になりますよね。そこで、削除前後での変化をまとめたので紹介します!
表示速度の測定方法
では、記事の表示速度を測定する方法を説明します。GoogleChromeで記事を開く必要があるため、SafariやYahoo!で記事を開いている方はGoogleChromeに切り替えをしてください。
全部で5STEPだから意外と簡単にできます!
- STEP1デベロッパーツールを開く
Windowsは「ctrl+shift+I」、Macは「command+option+i」で起動ができます。 
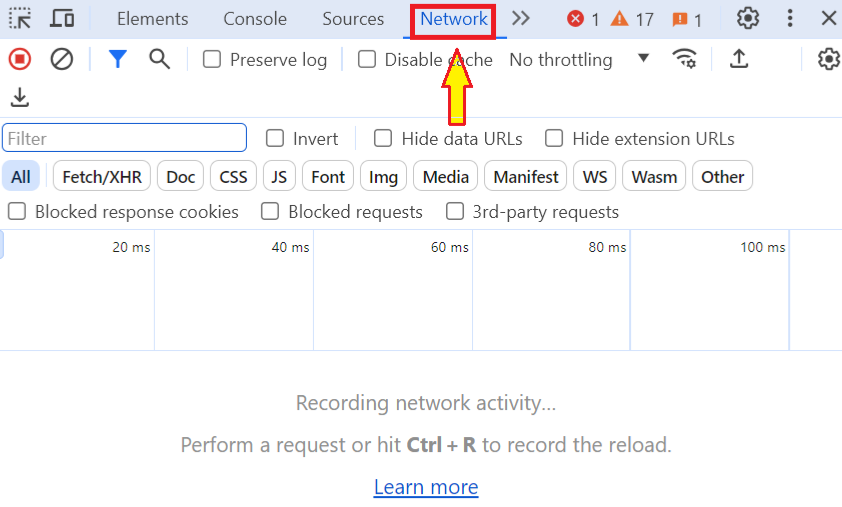
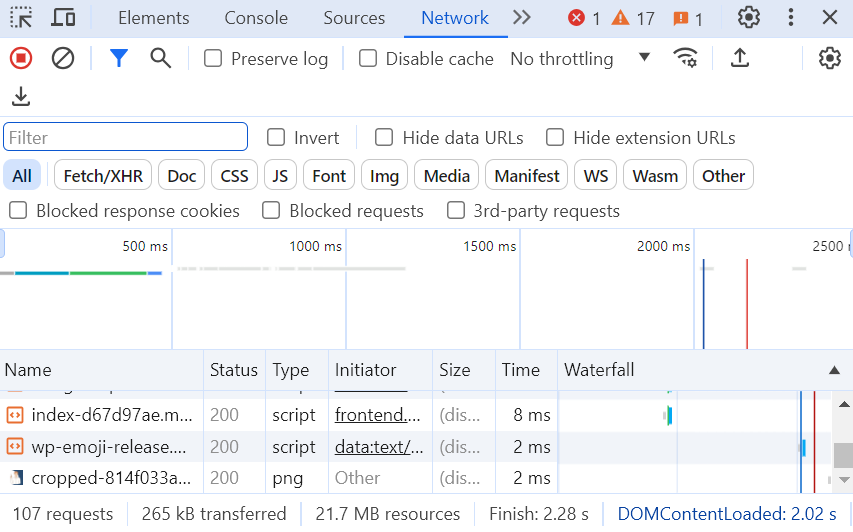
- STEP2Networkタブを開く
上部のタブから「Network」タブを選択します。 
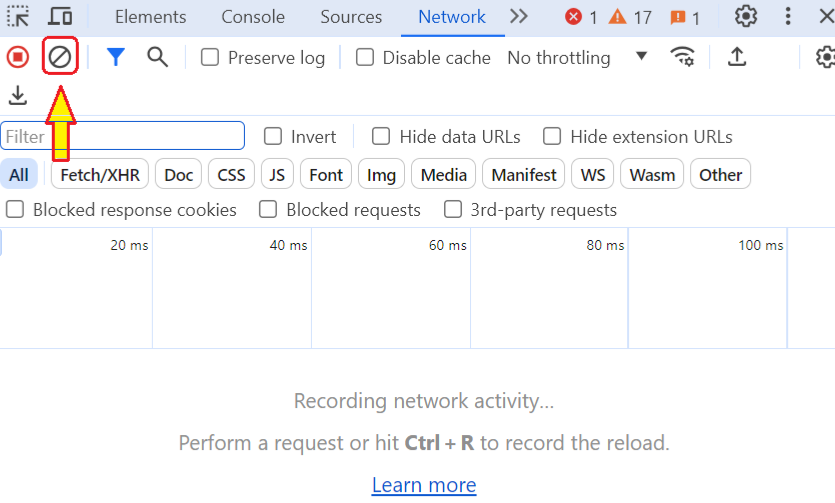
- STEP3キャッシュを削除
左上の赤枠をクリックすることでキャッシュを削除できます。 
- STEP4記事を更新
windowsは「Ctrl+R」、Macは「commnd+R」で記事を更新できます。 
- STEP5表示速度を確認
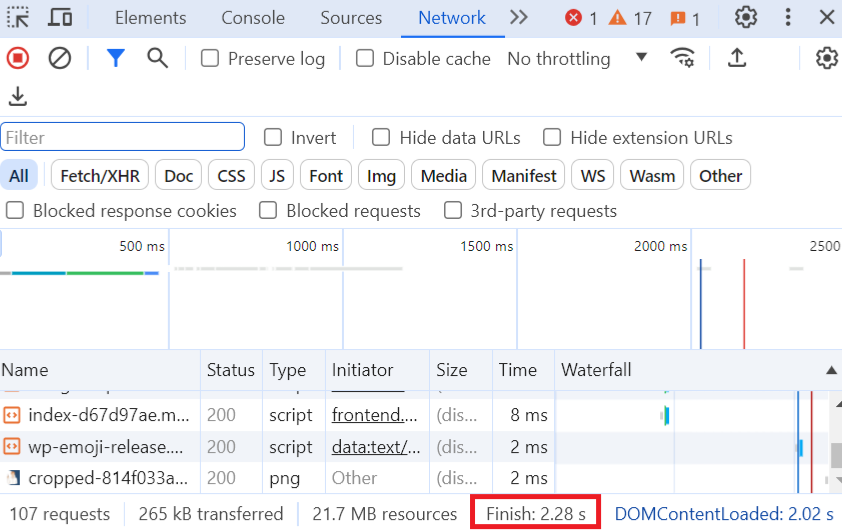
右下の「Finish」が記事を表示するのにかかった時間です。 
今回私が測定した記事は「2.28秒」でしたね。目安の3秒以内に表示されているので今のところは問題なさそうです。
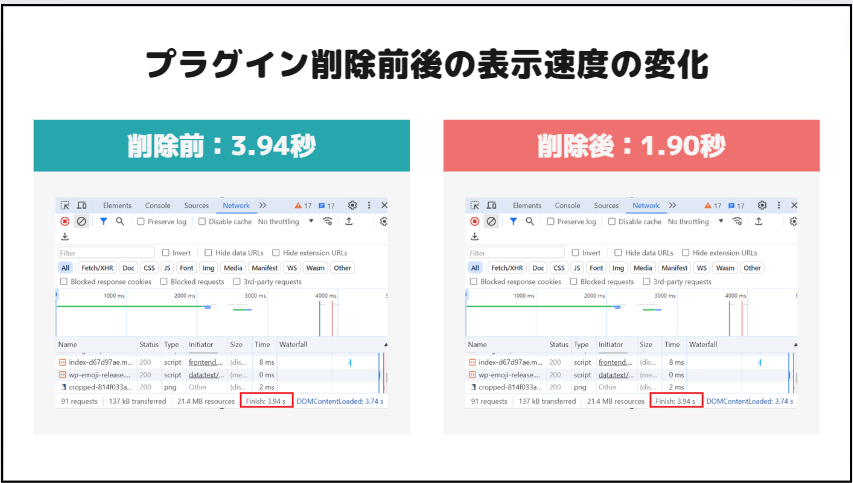
検証結果:3.94秒→1.90秒に!
それでは、早速プラグイン削除の効果を調べてみましょう!今回削除したプラグインは以下の8つです!
結果、削除する前と後で表示速度を2.04秒短縮することができました!

想像より短くなったので私もびっくりしてます(笑)
いらないプラグインのまとめ

いかがでしたでしょうか?いらないプラグインを削除することで記事の読み込みスピードが速くなるので、ぜひ活用してみてください!最後に冒頭で紹介したこの記事のまとめを貼っておきますね。
- 不要なプラグインを削除することで「記事の表示スピードが速くなる」
- Windowsで記事の表示スピードを調査したいなら、「ctrl+shift+I」
- Macで記事の表示スピードを調査したいなら、「command+option+i」
不要なプラグイン一覧も貼っておきます。とりあえず今この一覧のプラグインがある人はすぐにでも削除しましょう!

最後までお読みいただきありがとうございます^^