この記事は約 7 分で読めます。
この記事ではWordPressで絵文字入力する方法を紹介します。
🔰この記事の評価
| 難易度 | ★★★★★ |
| 重要度 | ★★★★★ |
| 情報量 | ★★★★★ |
こんなことを思ったことはありませんか?
ブログで絵文字を使いたいけどスマホみたいに見つけにくくて大変😥
絵文字が一覧で出てきたら嬉しいな😊
その悩みを解決するのが今回紹介する3つの方法です。初心者でも簡単に試せるのでぜひやってみてください!
以下の項目に一つでも該当する人は、ぜひこの記事を読み進めてください!
- ブログで絵文字を使いたい人
- 絵文字入力に困っている人
- 絵文字を簡単に使う方法
この記事から分かることは以下の通りです。重要なポイントをまとめていますので、読み進める前に一度確認してみてください。
- 「ショートカット」を活用するのが一番早い
- 絵文字サイト「Let’s EMOJI」から引用する方法もある
- 絵文字プラグインのおすすめは「Emoji Autocomplete Gutenberg」
- ConoHa WING
:国内最速!初期費用無料の高性能レンタルサーバー。
- JIN(テーマ):初心者でも美しいブログをたった1日で構築できる。
- CrowdWorks(お仕事外注):会員登録数100万人超のクラウドソーシング。
WordPressで絵文字を使用する方法

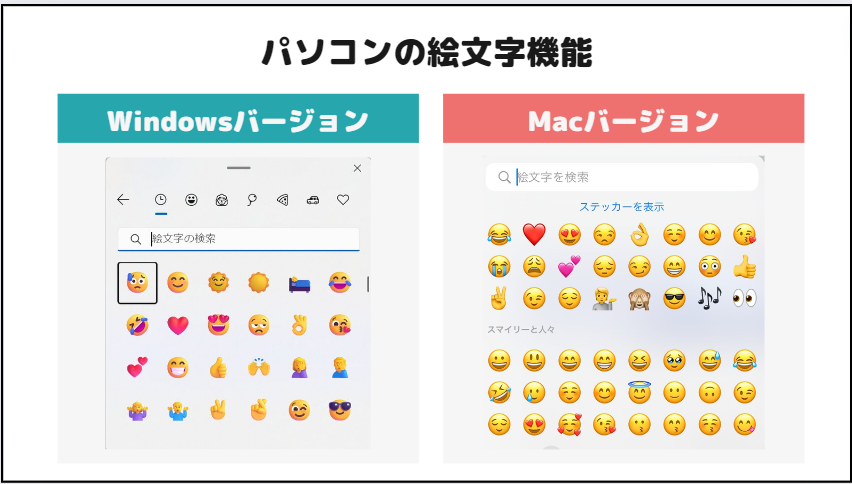
①パソコンの通常機能を活用する
一番簡単な方法は、パソコンの通常機能を使うことです。意外と知らない人がいますが、ショートカットキーを使うことで絵文字の一覧を出すことができるので、簡単に絵文字を選ぶことができます!
ずっとこの方法を知らなくて、絵文字打つときは「花→変換→🌸」みたいな感じで打ってました(笑)
ショートカットの方法は、OSによって異なります。
Windows製品は、「Windowsキー」+「 . (ピリオド)キー」で一覧を開くことができます。Mac製品は、「controlキー」+「⌘(コマンド)キー」+「スペースキー」です。
それぞれの見た目の印象はこんな感じです。

WindowsとMacで表現される絵文字は違いますが、がどちらも個性があっていいですよね。やっぱり思いを文字だけで表現するのは難しいので、絵文字があると助かりますよね😊
②絵文字サイトからコピーして活用する
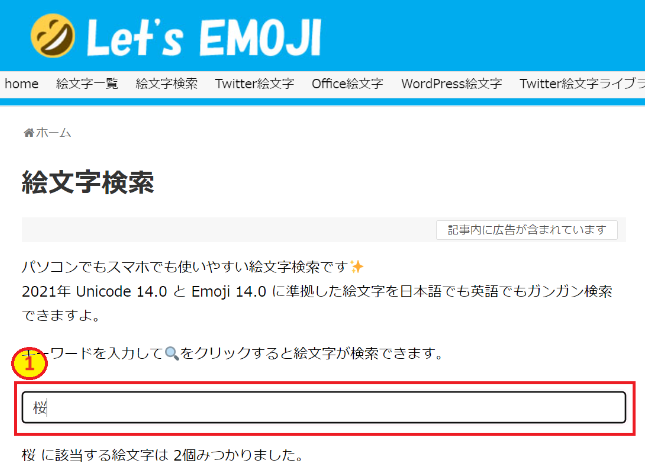
次におすすめするのが、絵文字サイトからコピーして使う方法です!個人的には「Let’s EMOJI」というサイトが使いやすくていいです!
使い方はシンプルで、①絵文字を検索②コピーするだけです。

検索ボックスで探したい絵文字を入力します。

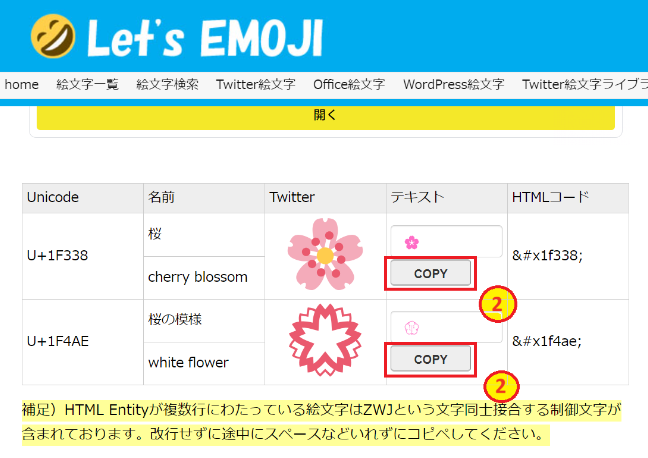
出てきた検索結果をコピーして、好きなところに貼り付けるだけ!
HTMLコードもあるので、テキストエディタを使っている人にとっても便利です!
③絵文字プラグインを活用する
3つ目の方法が、絵文字のプラグインを活用する方法です。クラッシックエディタとブロックエディタで対応するプラグインが異なるので注意してください。
クラッシックエディタでは「WP Emoji One」、ブロックエディタ(Gutenberg)では「Emoji Autocomplete Gutenberg」がおすすめです!
それぞれのインストール方法と使い方についてはこの後紹介しますね!
絵文字プラグインのインストール方法と使い方

絵文字プラグインのインストール方法
まずは、先ほど紹介した絵文字プラグインをインストールしましょう。簡単3STEPなのですぐにできると思います。
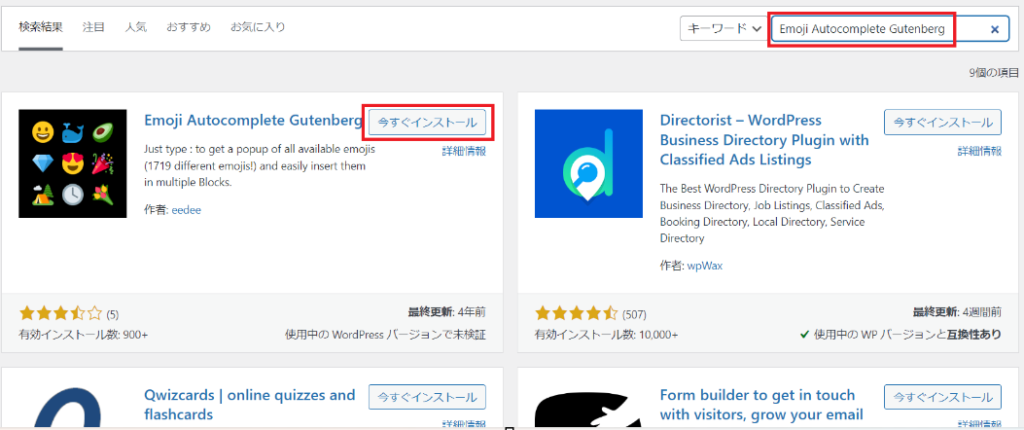
- STEP1プラグインから「新規プラグインを追加」を選択。

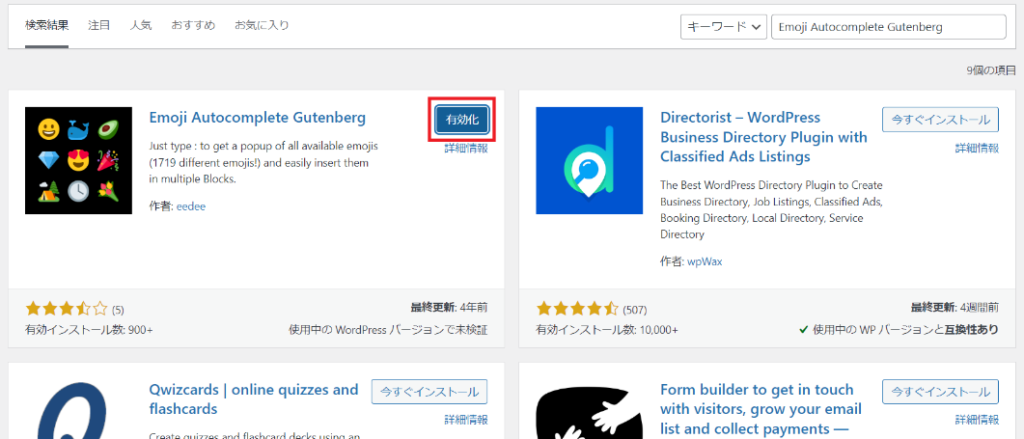
- STEP2インストールしたいプラグインを検索し「インストール」を選択。

- STEP3「有効化」をクリックしインストール完了

プラグインのインストール方法をもっと詳しく見たい方は、こちらの記事を参考にしてみてくださいね。

絵文字プラグインの使い方
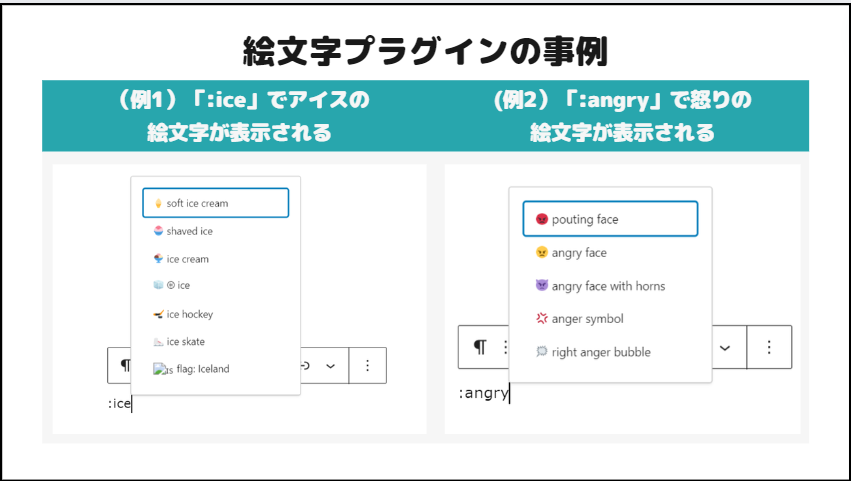
「Emoji Autocomplete Gutenberg」の使い方はシンプルで、コロン(:)を入力することで絵文字候補が出てきます。
コロン(:)の後に入力したい絵文字を英語で入力することで、絵文字を選ぶことができます。日本語では検索できないので注意してくださいね。

実際の事例はこんな感じです。「そもそも英語が思い浮かばないよー!」って方は、やっぱりもともとのパソコンに備わっている機能を使った方が効率的かもです。
WordPressで絵文字を使用する際の注意点

ブログで絵文字を使用することで、表現の幅が広がることで読みやすい記事になったり、筆者の思いを適切に伝えることができます。
一方で、WordPressのバージョンアップなどで対応できない絵文字があると、文字化けする可能性があるため注意が必要です。
良いことばかりではないので、本当に必要かどうかはブログ運用の目的に合わせて選んでみてくださいね。
私は文字化けすると編集が面倒なので、基本的には絵文字は使わないようにしてます!
他にも不要なプラグインが入っていてサイトが重くなっている人がいれば、こちらの記事を参考にプラグインを一度整理してみてくださいね!

WordPressで絵文字を使う方法のまとめ

いかがでしたでしょうか?今回紹介した3つの方法を活用することで絵文字入力が簡単にできるようになるので、ぜひ活用してみてください!最後に冒頭で紹介したこの記事のまとめを貼っておきますね。
- 「ショートカット」を活用するのが一番早い
- 絵文字サイト「Let’s EMOJI」から引用する方法もある
- 絵文字プラグインのおすすめは「Emoji Autocomplete Gutenberg」
最後までお読みいただきありがとうございます^^