この記事は約 8 分で読めます。
この記事ではフリー画像の挿入がWordPress内で完結することができるプラグイン、「Instant Images」と「Free Assets Library」について紹介します。
🔰この記事の評価
| 難易度 | ★★★★★ |
| 重要度 | ★★★★★ |
| 情報量 | ★★★★★ |
こんなことを思ったことはありませんか?
ブログに写真を挿入したいけど、いちいち別のサイトからダウンロードしなきゃいけないの面倒だなぁ。
どのプラグインが自分にあってるかわからない。
その悩みを解決するのが今回紹介する2つのプラグインです。プラグインを活用することで、時短にもなりますし綺麗なサイトを作ることができるので、ぜひ使ってみてくださいね!
以下の項目に一つでも該当する人は、ぜひこの記事を読み進めてください!
- ワードプレス内で写真の挿入を完結したい人
- 忙しくて時間がないブロガー
- 少しでも綺麗なサイトに仕上げたい人
- 「Instant Images」と「Free Assets Library」で迷っている人
この記事から分かることは以下の通りです。重要なポイントをまとめていますので、読み進める前に一度確認してみてください。
- フリー画像プラグイン導入で「作業効率」がグンと高まる。
- 「Instant Images」は、ワンクリックで簡単に使えておすすめ。
- 「Free Assets Library」は、Openverseを使ってる人向け。
- ConoHa WING
:国内最速!初期費用無料の高性能レンタルサーバー。
- JIN(テーマ):初心者でも美しいブログをたった1日で構築できる。
- CrowdWorks(お仕事外注):会員登録数100万人超のクラウドソーシング。
「Instant Images」と「Free Assets Library」どっちがいいの?

フリー画像プラグインはいくつかありますが、中でも今回紹介する「Instant Images」と「Free Assets Library」が人気です。
「Instant Images」と「Free Assets Library」にはそれぞれ良さがあります。その特徴をしっかり理解して、自分にあったプラグインを選んでください。
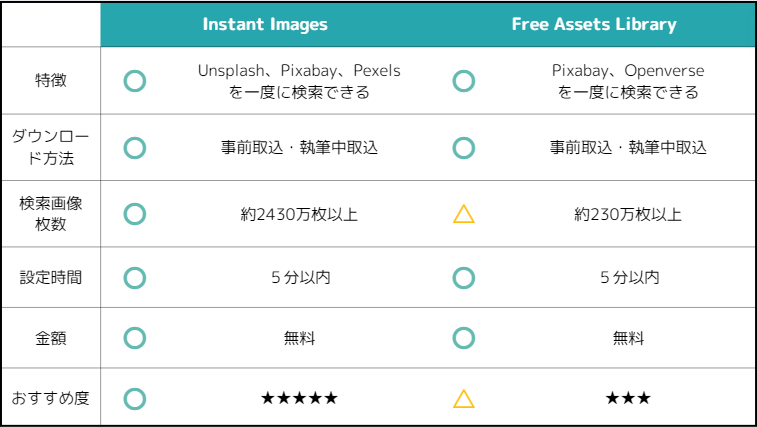
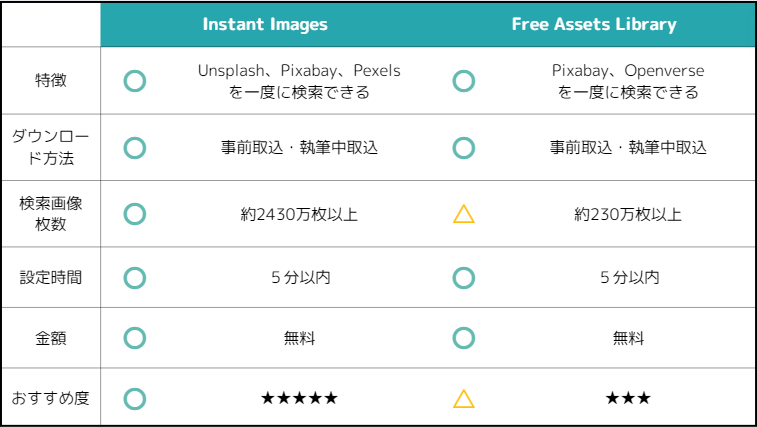
「Instant Images」と「Free Assets Library」の比較表
まずは、それぞれの特徴をまとめたものをお見せしますね。こんな感じです!

見ていただければわかる通り、どちらも優秀なプラグインなので完全に好みの問題です。ただ私は、検索画像枚数が多くかつ使いやすい「Instant Images」をおすすめします!
ではそれぞれのプラグインの具体的な使い方と特徴についてお伝えしますね。
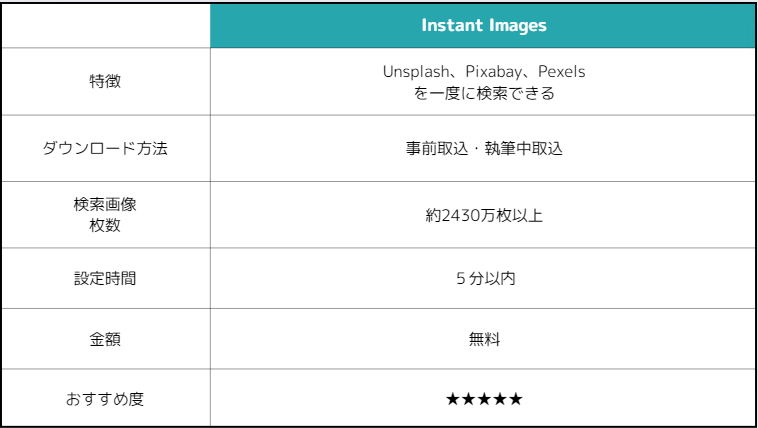
①「Instant Images」の特徴
「Instant Images」は、1クリックでUnsplash、Pixabay、Pexelsから直接メディアライブラリに写真をアップロードすることができます。

普段から、UnsplashやPixabayを使う人におすすめです!
2つの使用方法
使い方には2種類あって、①事前に写真を取り込む方法と②執筆中に写真を取り込む方法の2種類があります。どちらも、検索結果に出てきた画像をクリックするだけでダウンロードができるのでとても便利です!
- STEP1メディアから「Instant Images」を選択。

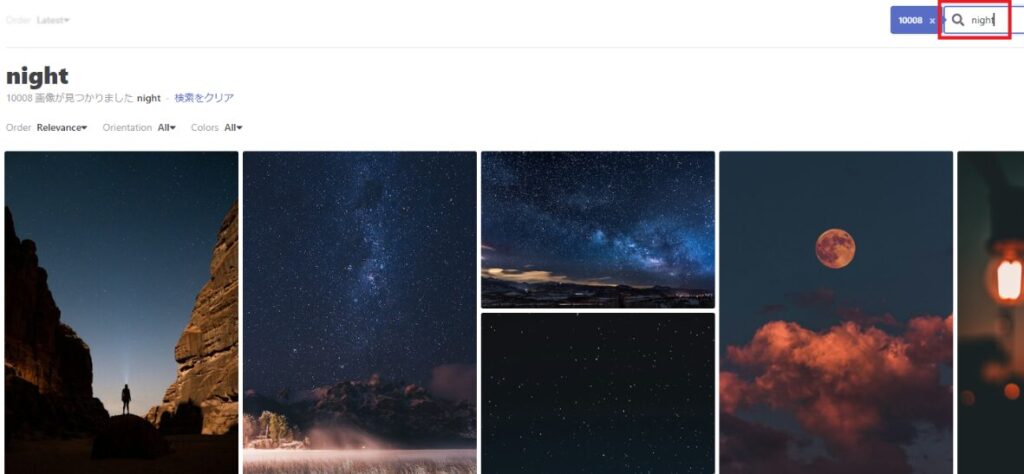
- STEP2右上の検索画面で英語で検索

- STEP3追加したい写真をクリックするだけでダウンロード完了

事前に取り込む方法は、あらかじめワードプレス内に写真を取り込んでおきたい人向けです。クリックするだけで簡単にダウンロードできます!
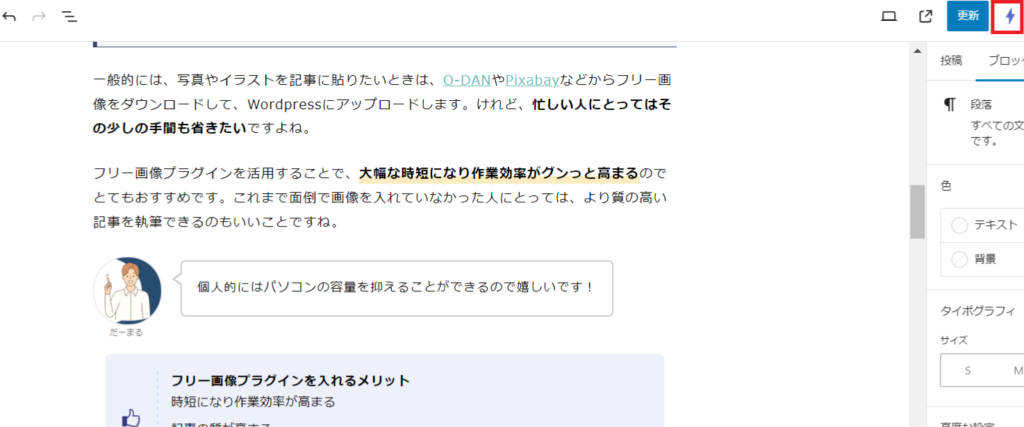
- STEP1右上の「イナズマ⚡」を選択。

- STEP2検索画面で英語で検索

- STEP3追加したい写真をクリックするだけでダウンロード完了

執筆中にも写真をダウンロードすることができます。正直、この機能がめちゃめちゃ楽でおすすめです!
②「Free Assets Library」の特徴
「Free Assets Library」は、PixabayとOpenverseから直接メディアライブラリに写真をアップロードすることができます。

Openverseを普段使っている人におすすめです!
2つの使用方法
使い方は、「Instant Images」と同じで2種類あって、①事前に写真を取り込む方法と②執筆中に写真を取り込む方法です。検索結果に出てきた画像をダウンロードすることで写真を利用できます。
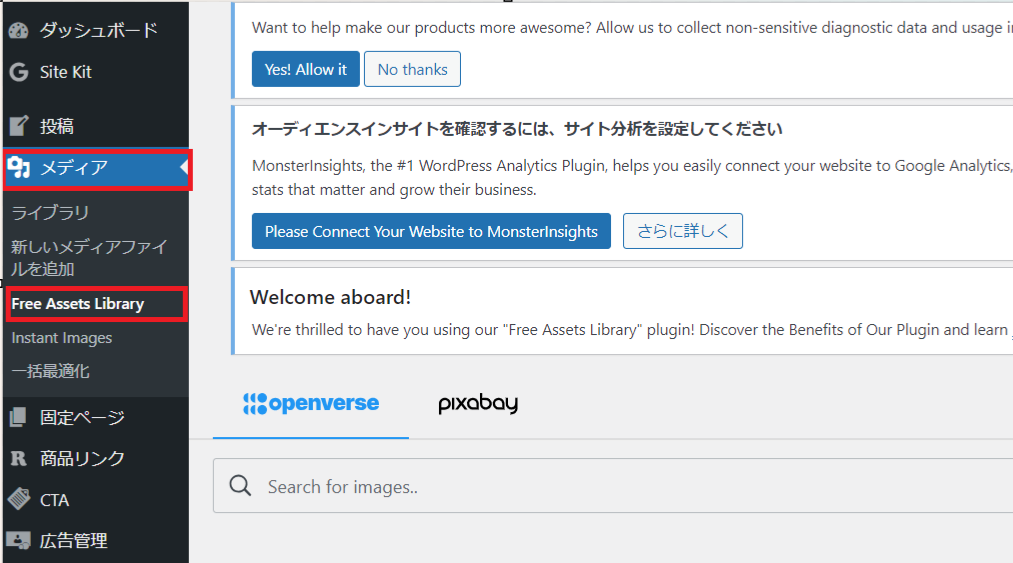
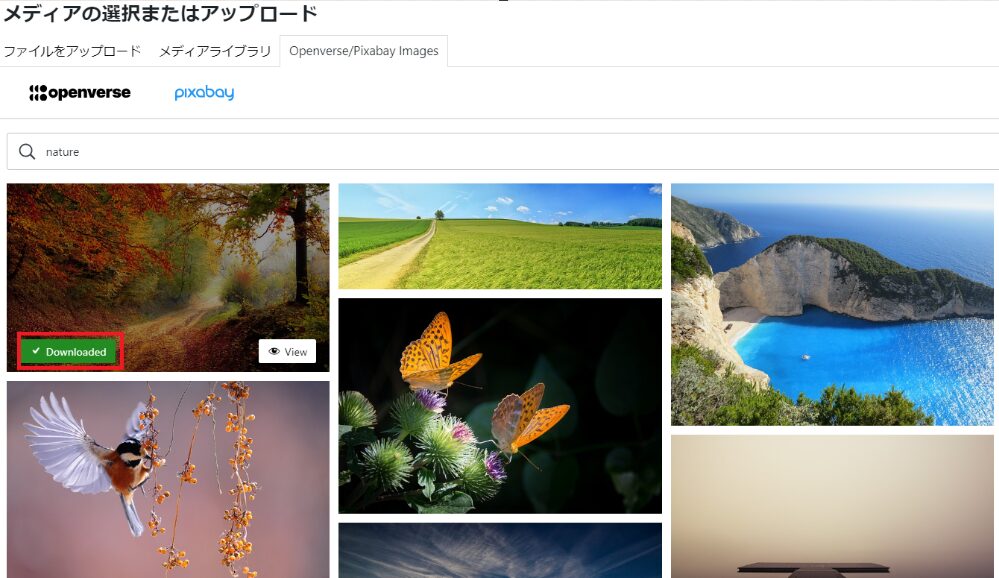
- STEP1メディアから「Free Assets Library」を選択。

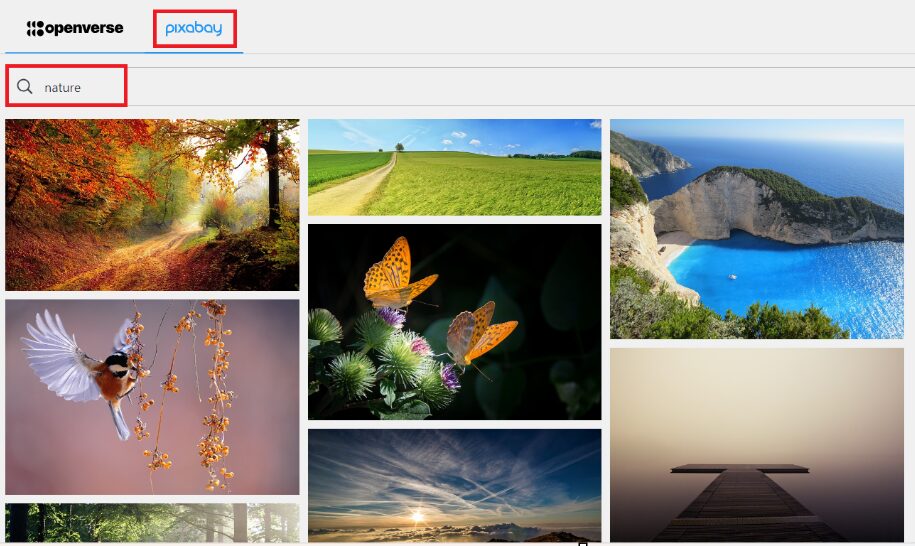
- STEP2検索サイトを選択し検索

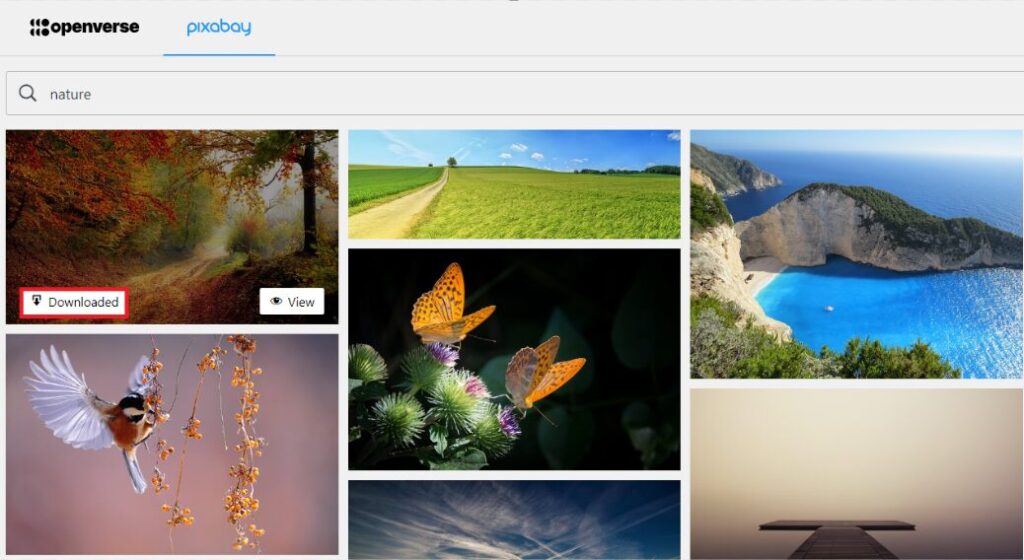
- STEP3追加したい写真をダウンロードし完了

事前に取り込む方法は、Instant Imagesと同じ方法で簡単に取り込むことができます。
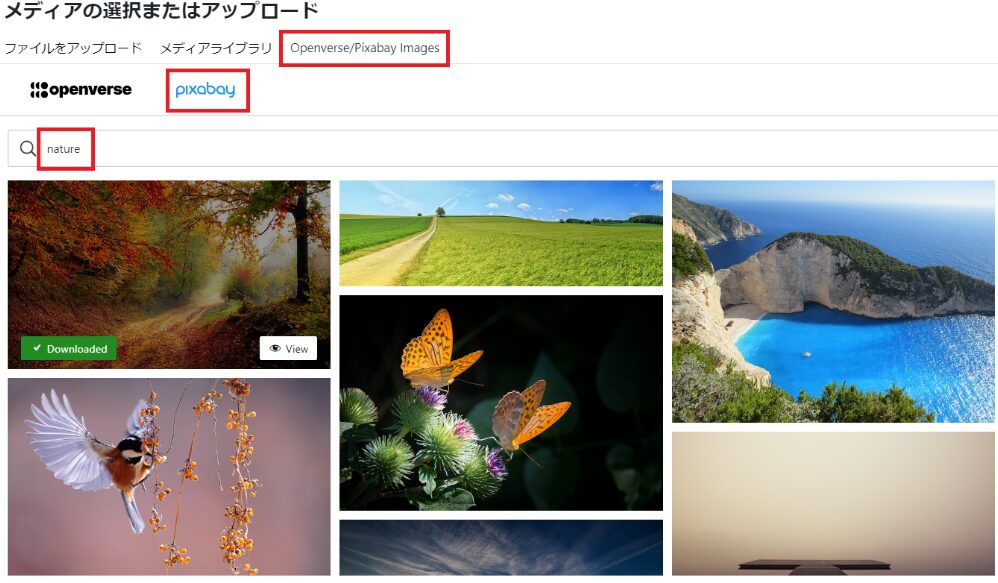
- STEP1ブロックエディタで「写真」→「メディアライブラリ」を選択

- STEP2「Openverse, Pixabayimages」で検索サイトを選択し検索

- STEP3追加したい写真をダウンロードし完了

Instant Imagesよりは、少し手間がかかりますが執筆中に写真をダウンロードできるので便利です!
フリー画像プラグインを導入するメリット

一般的には、写真やイラストを記事に貼りたいときは、O-DANやPixabayなどからフリー画像をダウンロードして、Wordpressにアップロードします。けれど、忙しい人にとってはその少しの手間も省きたいですよね。
フリー画像プラグインを活用することで、大幅な時短になり作業効率がグンっと高まるのでとてもおすすめです。これまでめんどくさがって画像を入れていなかった人にとっては、より質の高い記事を執筆できるのもいいことですね。
個人的にはパソコンの容量を抑えることができるので嬉しいです!
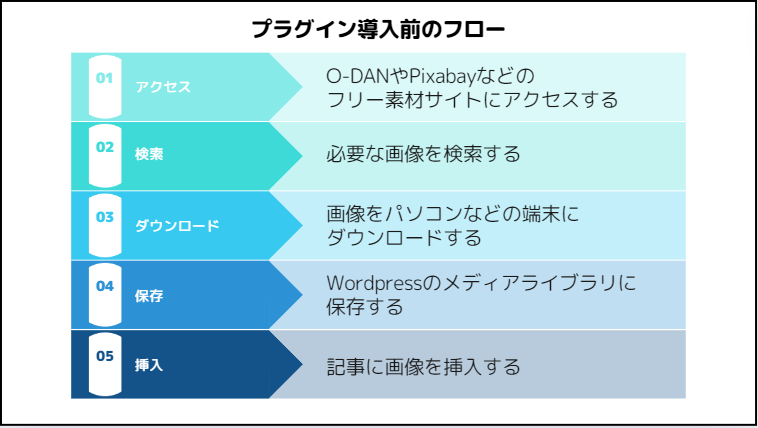
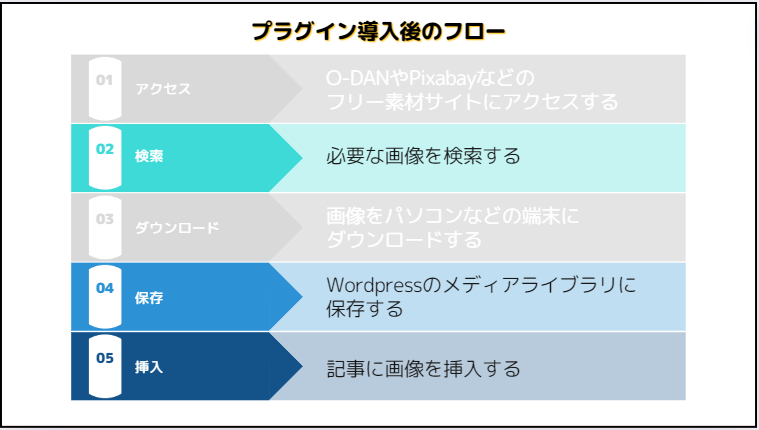
では、通常のフローとプラグイン導入後のフローだとどれくらい手間を省くことができるのでしょうか。

通常のフローだと全部で5つのステップがあり、一度パソコンにダウンロードする必要があります。検索してから記事に挿入するまで、少なくとも3分くらいはかかります。

プラグインを導入すると、検索した画像をダウンロードすることなくそのまま記事に挿入することができます!1分以内できてしまうのでとても楽になりますよね。
少しでも手間を省きたい人にとってはフリー画像プラグインは超おすすめです!
フリー画像プラグインの導入方法と注意点

プラグインの導入方法3STEP
「プラグイン」は3つのステップ簡単に導入ができます。通常のプラグインを導入する方法と同じなので分かりやすいと思います。
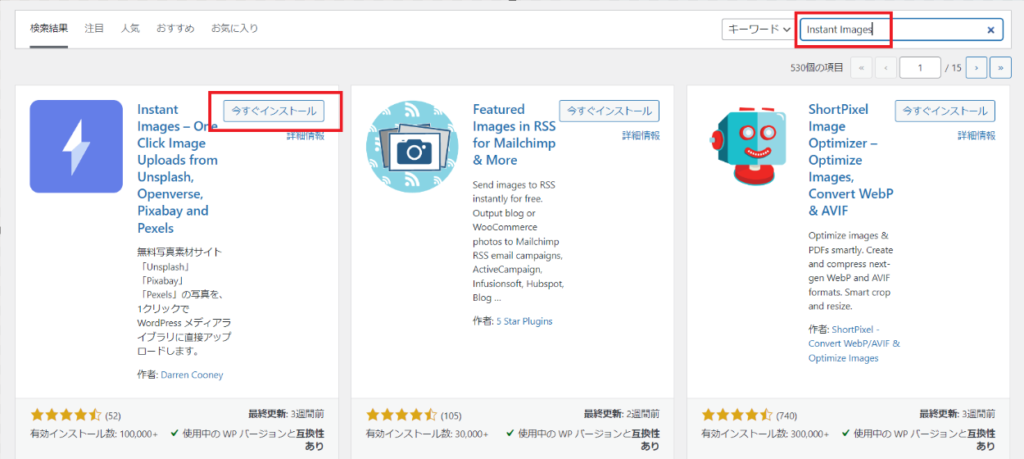
- STEP1WordPressのプラグイン画面を開き、「新規プラグイン」を選択

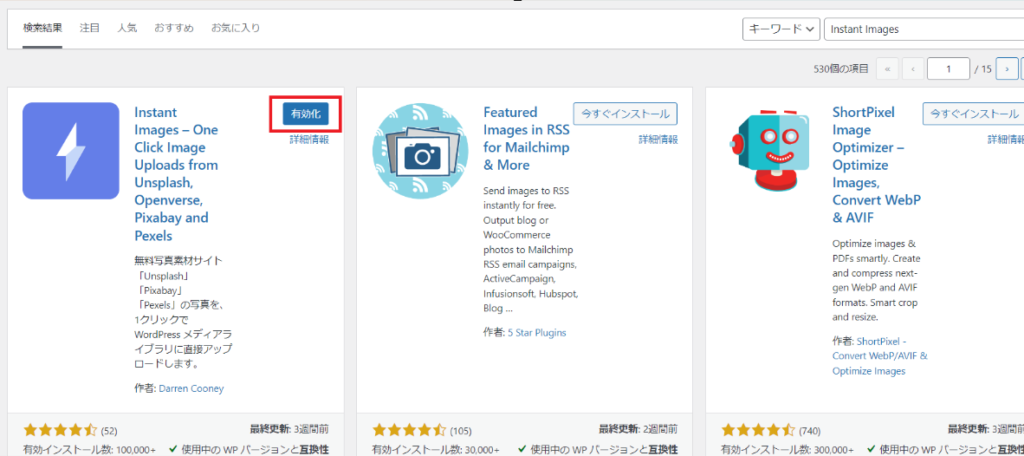
- STEP2導入したいプラグインを検索し「今すぐインストール」を選択

- STEP3「有効化」をクリックし導入完了

プラグインの導入方法について、より詳しく知りたい方はこちら参考にしてみてください!

フリー画像プラグイン導入上の注意点
「Instant Images」と「Free Assets Library」の2種類のプラグインを紹介しましたが、注意点が1つあります。それが、やみくもにプラグインをインストールしないことです。
理由としては、サイトが重くなる可能性があるからです。プラグインはうまく活用すればとても便利なツールですが、導入しすぎるとサイトの表示速度に大きく影響してきてしまうので注意が必要です。
迷っている人は、とりあえず「Instant Images」を入れておけば間違いないかと思います!
導入しているプラグインを整理したい方はこちらの記事を参考にしてみてください!

フリー画像プラグインのまとめ

いかがでしたでしょうか?フリー画像プラグインを活用することで作業効率がグンと高まるので、忙しい方はぜひ活用してみてください!最後に冒頭で紹介したこの記事のまとめを貼っておきますね。
- フリー画像プラグイン導入で「作業効率」がグンと高まる。
- 「Instant Images」は、ワンクリックで簡単に使えておすすめ。
- 「Free Assets Library」は、Openverseを使ってる人向け。
比較表も貼っておきます。迷っている人は「Instant Images」を使えば間違いなしです!

最後までお読みいただきありがとうございます^^